Intel Smart Speaker
Role:
Lead Designer responsible for designing the UX & Industrial Design (Concept development to working physical model)
Collaborated with a product manager, technical marketing managers, engineers, & vendors
Worked with the engineering team & prototyping vendors to perfect the animation, color, and brightness of the LED on the device.
Designed a quick start guide, that can help a user install the product in 3 steps
This design won an internal award: Group Division Award & was presented on display at the 2019 CES- Intel Spotlight.
Context
This project was part of the Intel’s future of smart home initiative to unify multiple voice assistant solutions onto one platform. This project focused on productivity around PC usage that would enhance your everyday.
Use Cases
Commands
Searching for a file/document
Task: Open ‘x’ file or ‘x’ application
Connected experience to the home
Input & Output expectations
Audio to Visual
Audio to Audio
PC to Audio
Physical UX Requirements
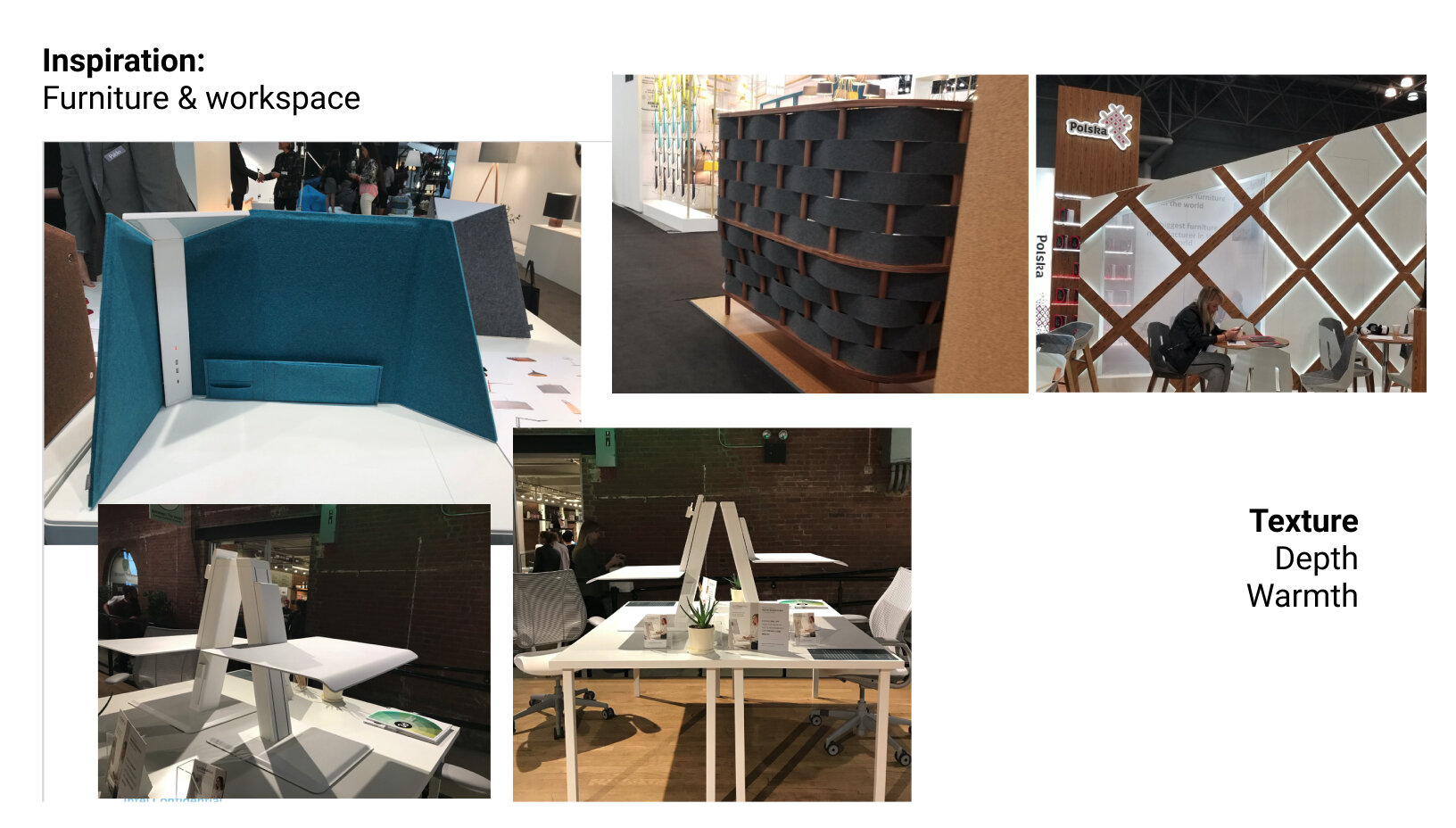
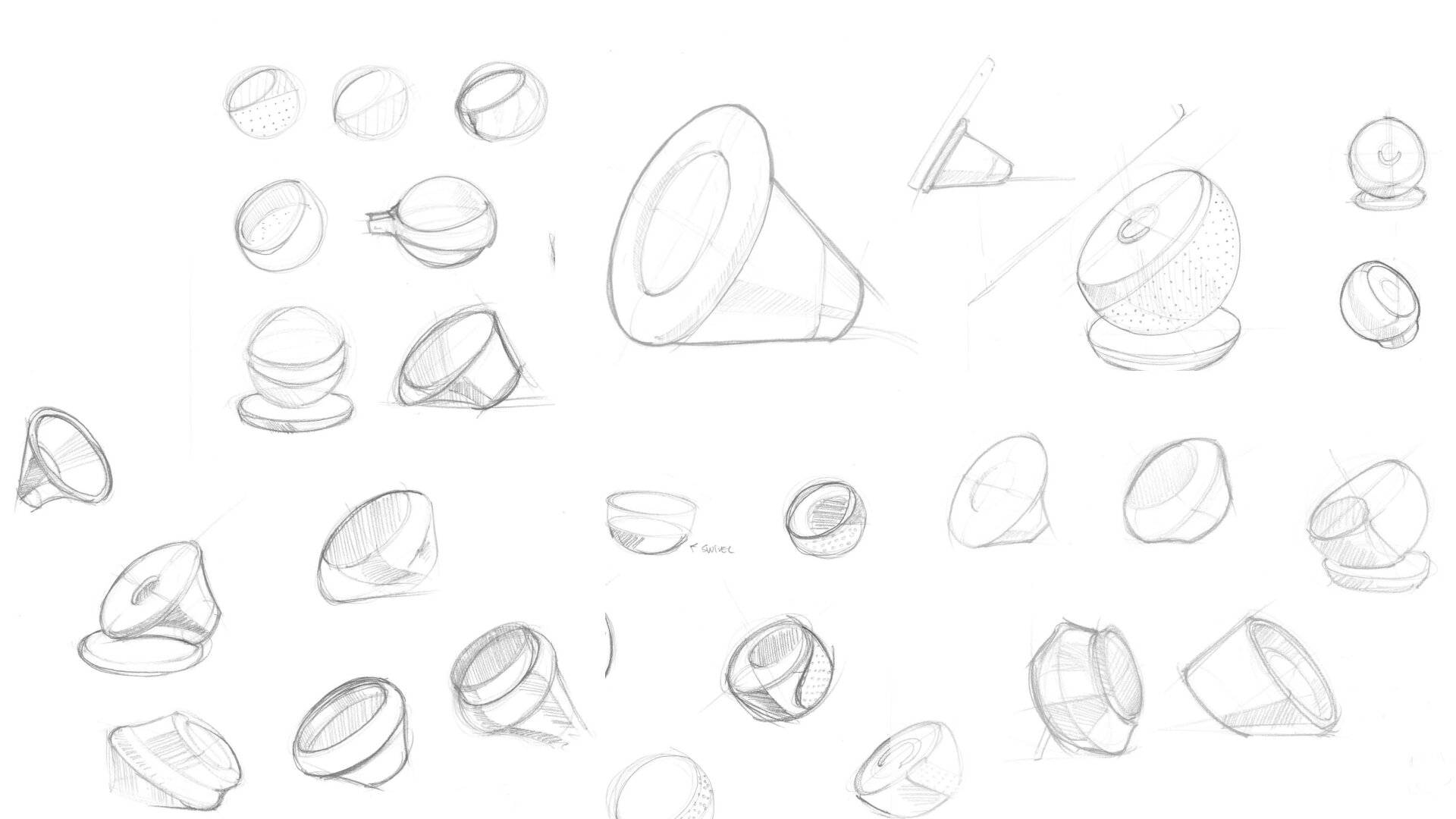
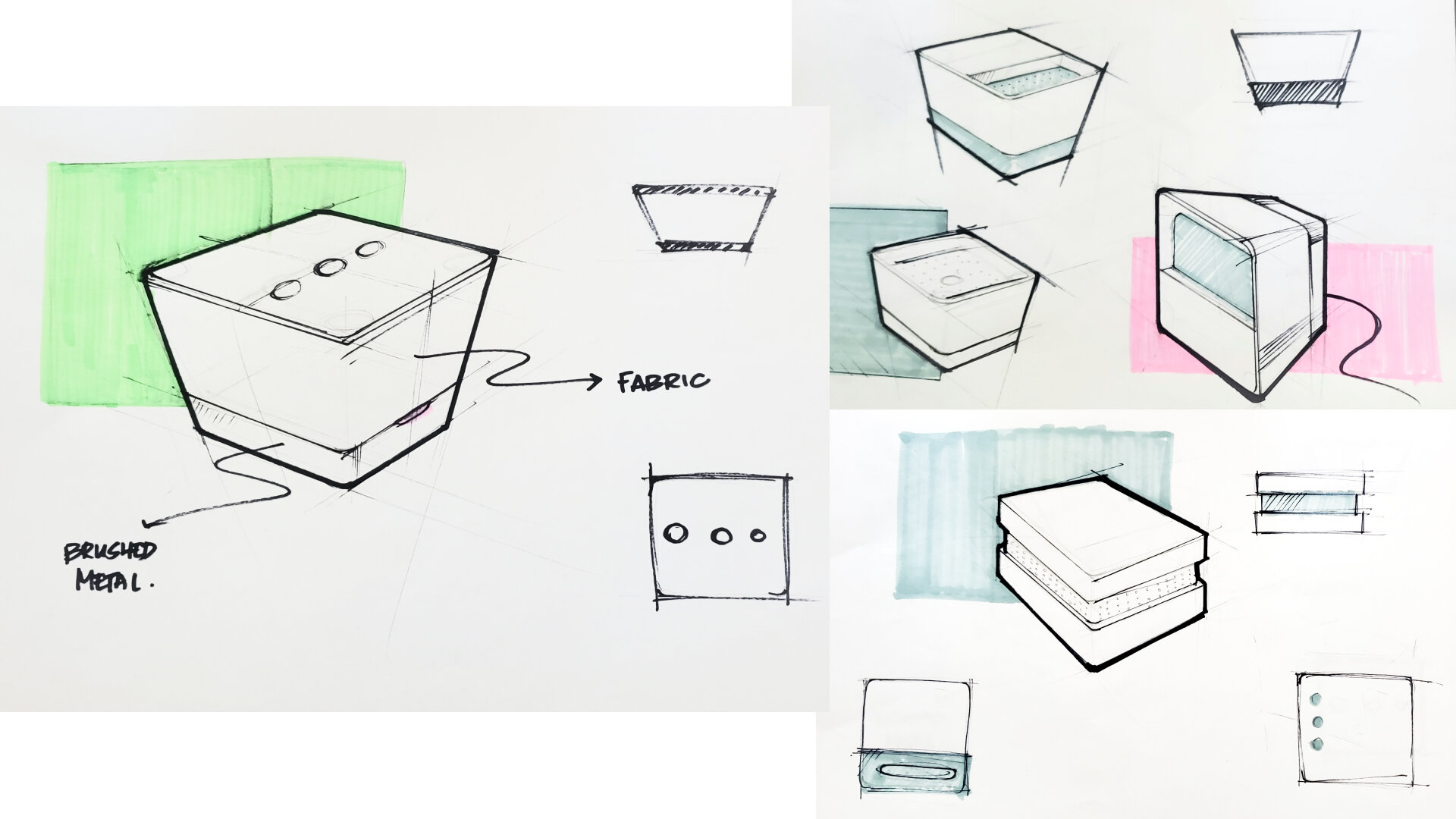
Process





Design
Due to time, and tech constraints the design had a few modifications as a now solution, with a future vision to have a wireless design.
This design has a flat touch surface with a haptic response when a button is selected, for this phase we went with a mechanical button, specifically this type of button so it provides feedback to the user that they’ve successfully selected this button.
Quick Start Guide
Building a Working Prototype
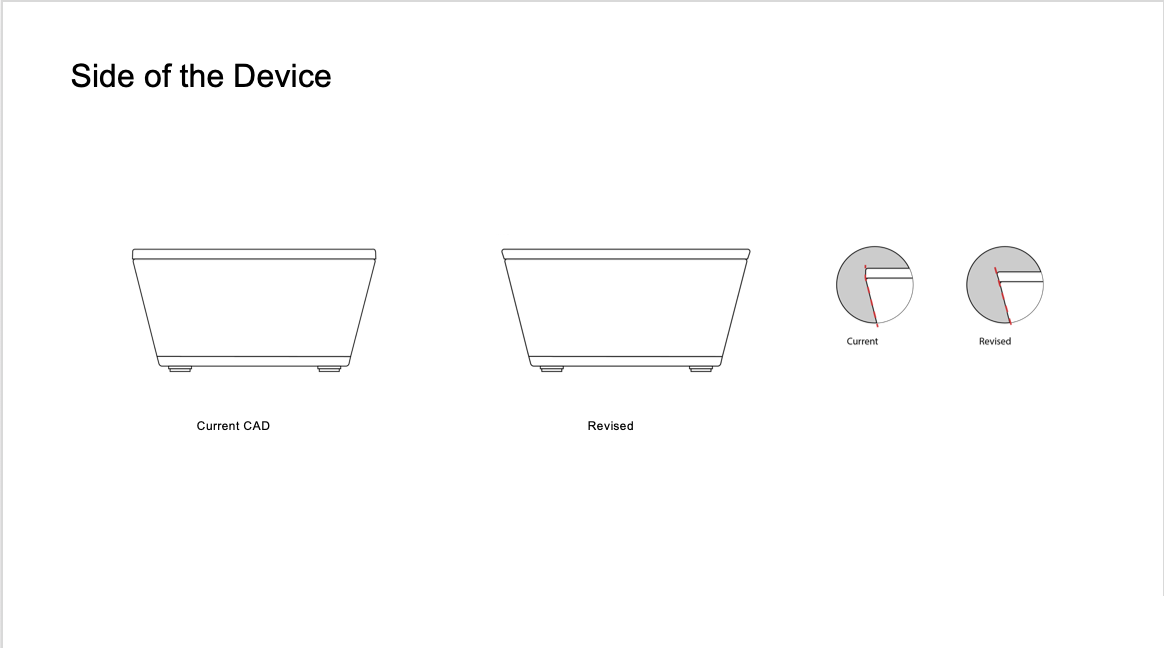
With multiple revisions & back and forth with editing CAD files, I created a documentation that shares the CMF specs and the final design changes that have been made.